# 数据大屏
如何创建一个类似于这个的数据大屏?


让我们来看看如何用Fuadmin来实现
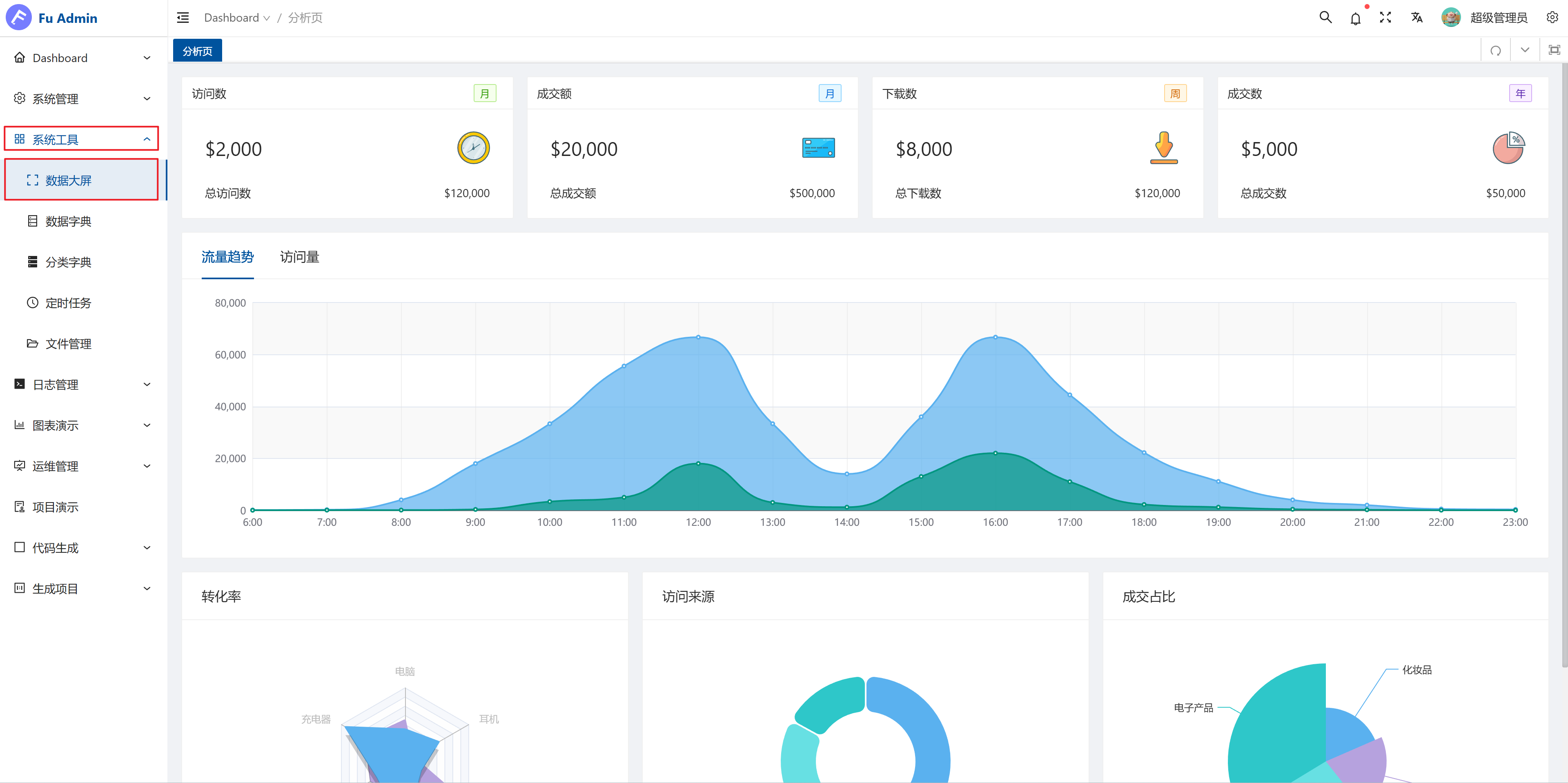
# 1. 如何打开数据大屏
数据大屏在系统工具 --> 数据大屏,单击进去数据大屏页面

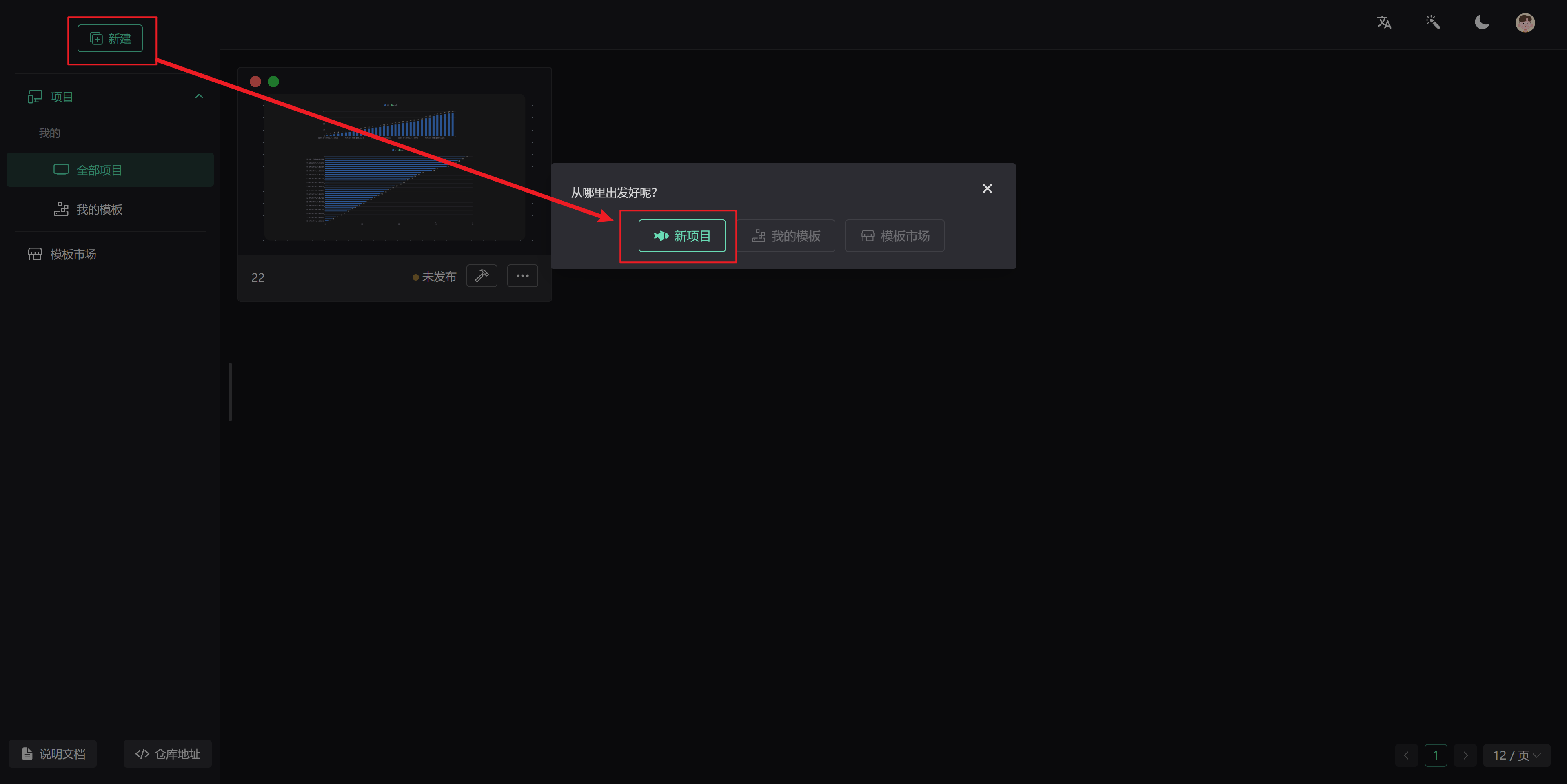
# 2. 新建一个数据大屏项目
在数据大屏主页面点击新建 --> 新建项目

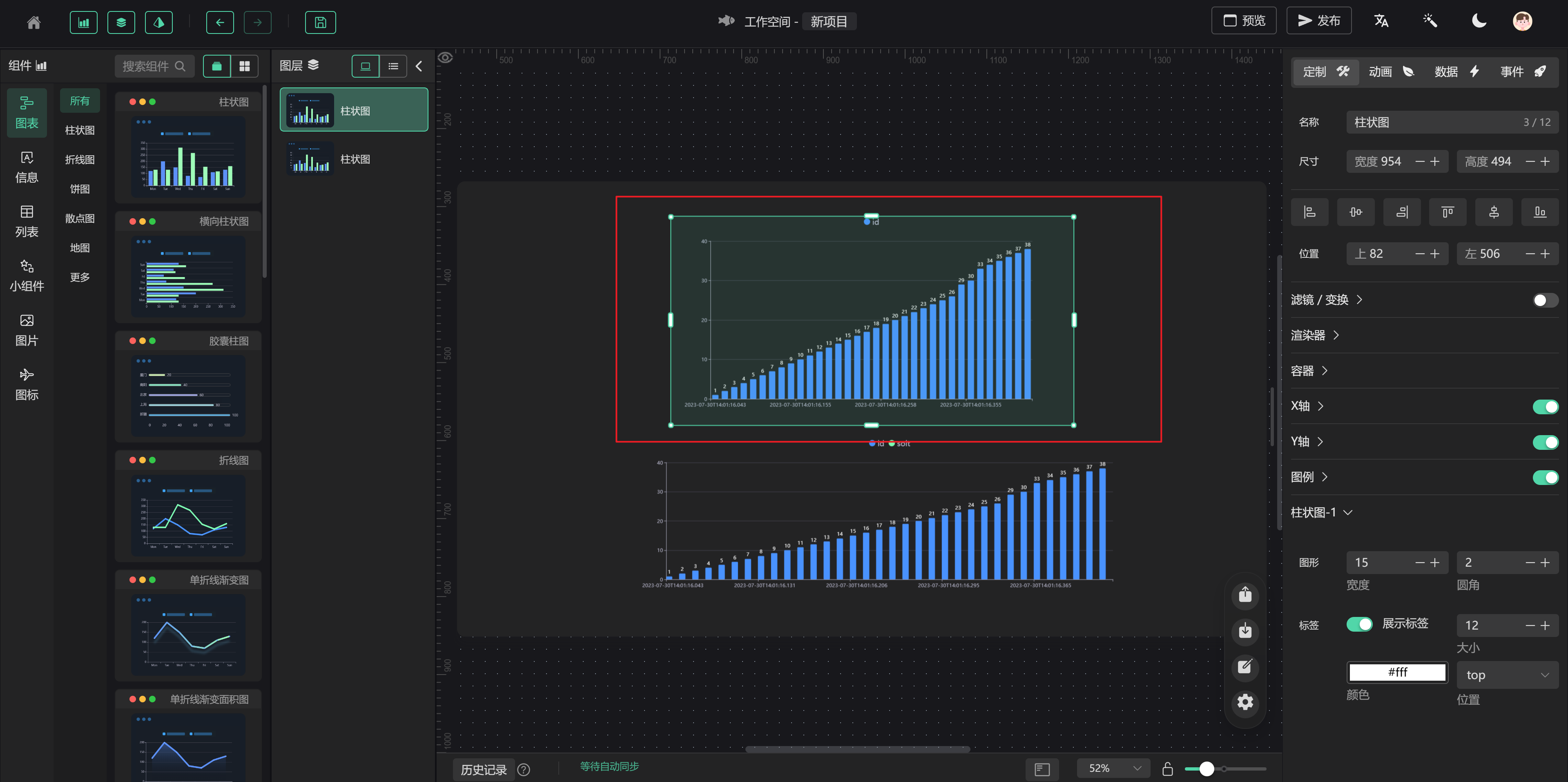
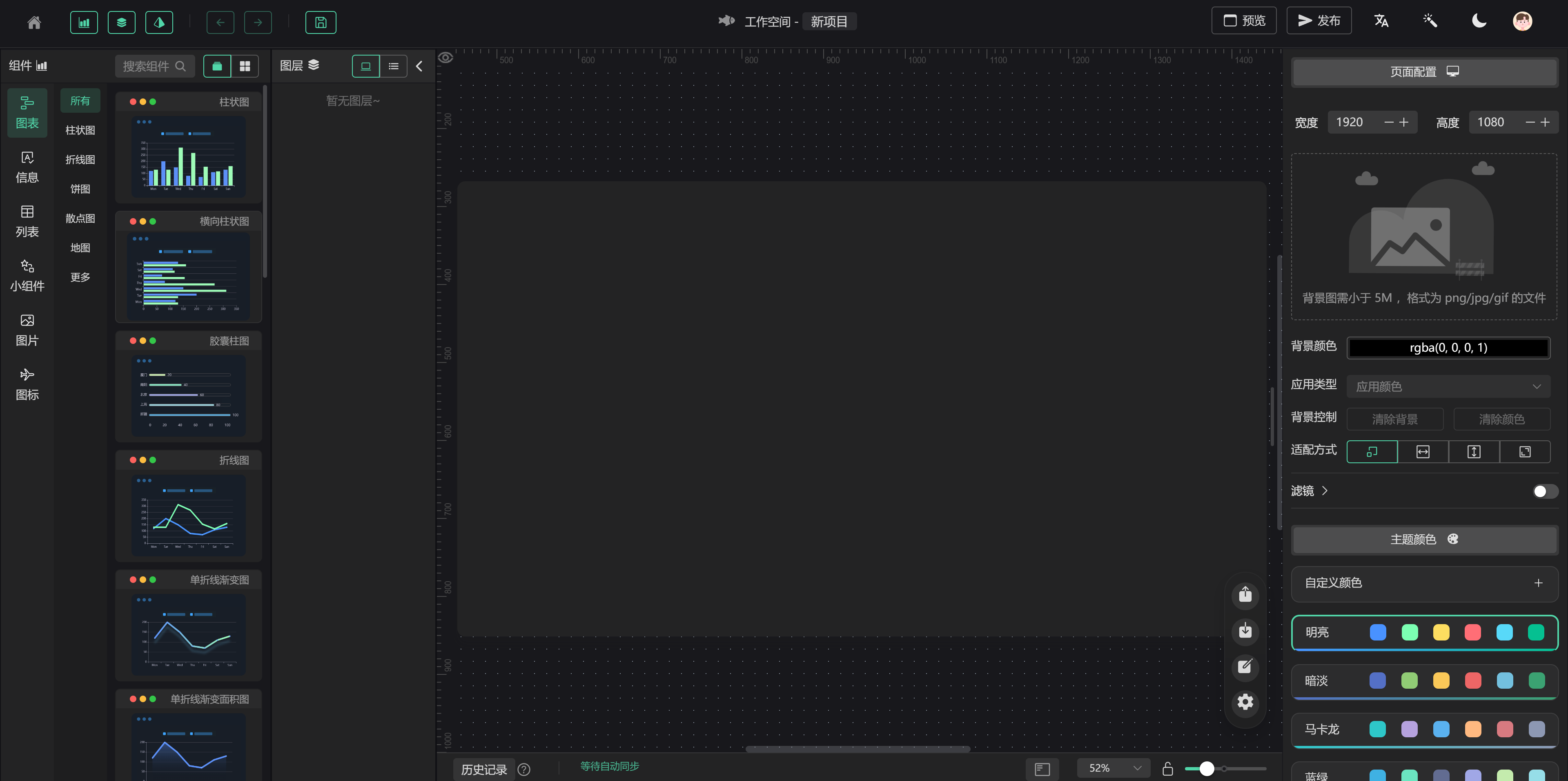
# 3. 设计界面
把想要的图形拖过来即可

# 4. 如何获取数据
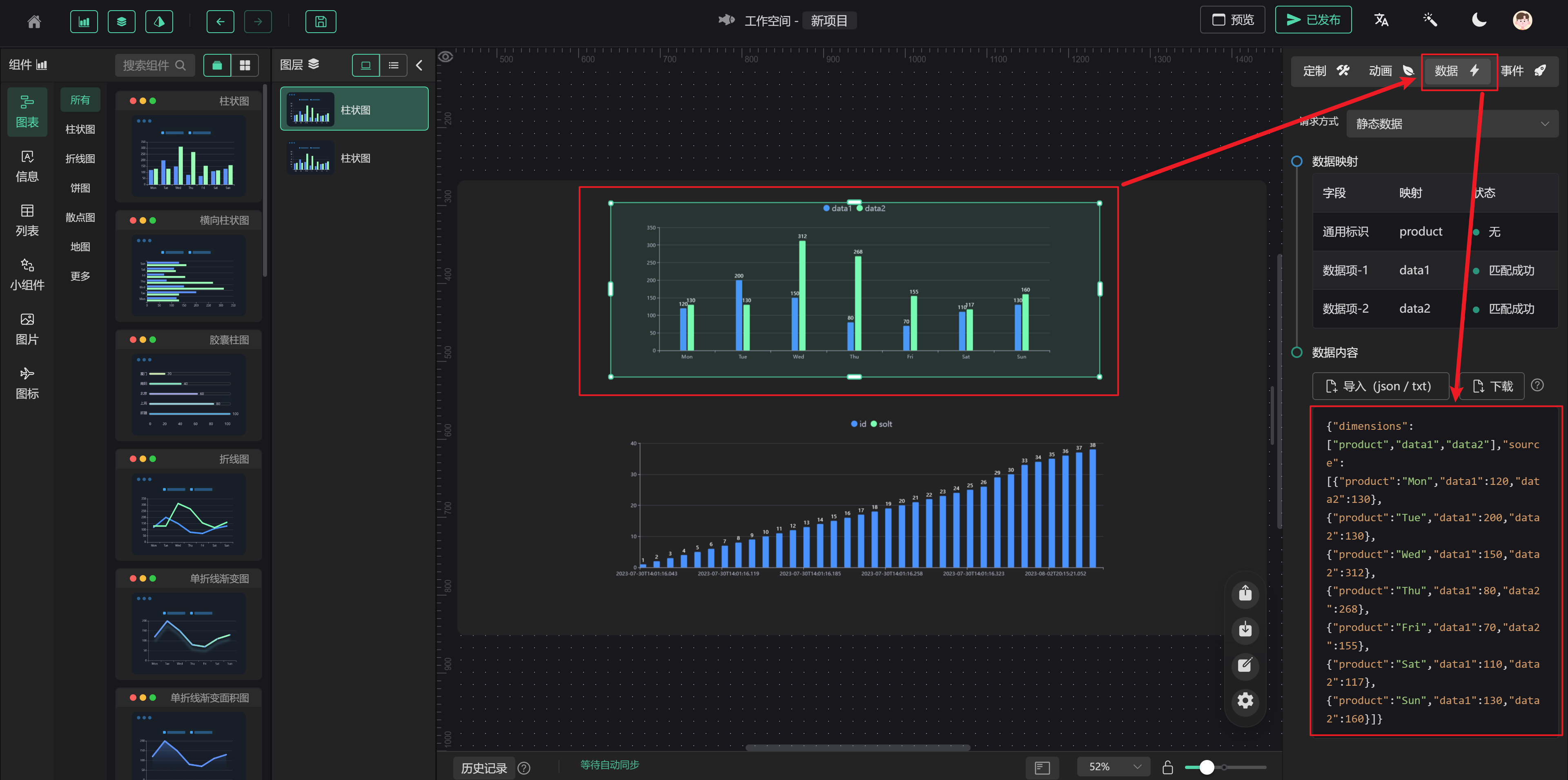
# 4.1. 拖过来图表的原始数据是写死的数据,只作为演示用

# 4.2. 直接获取API数据和数据库数据
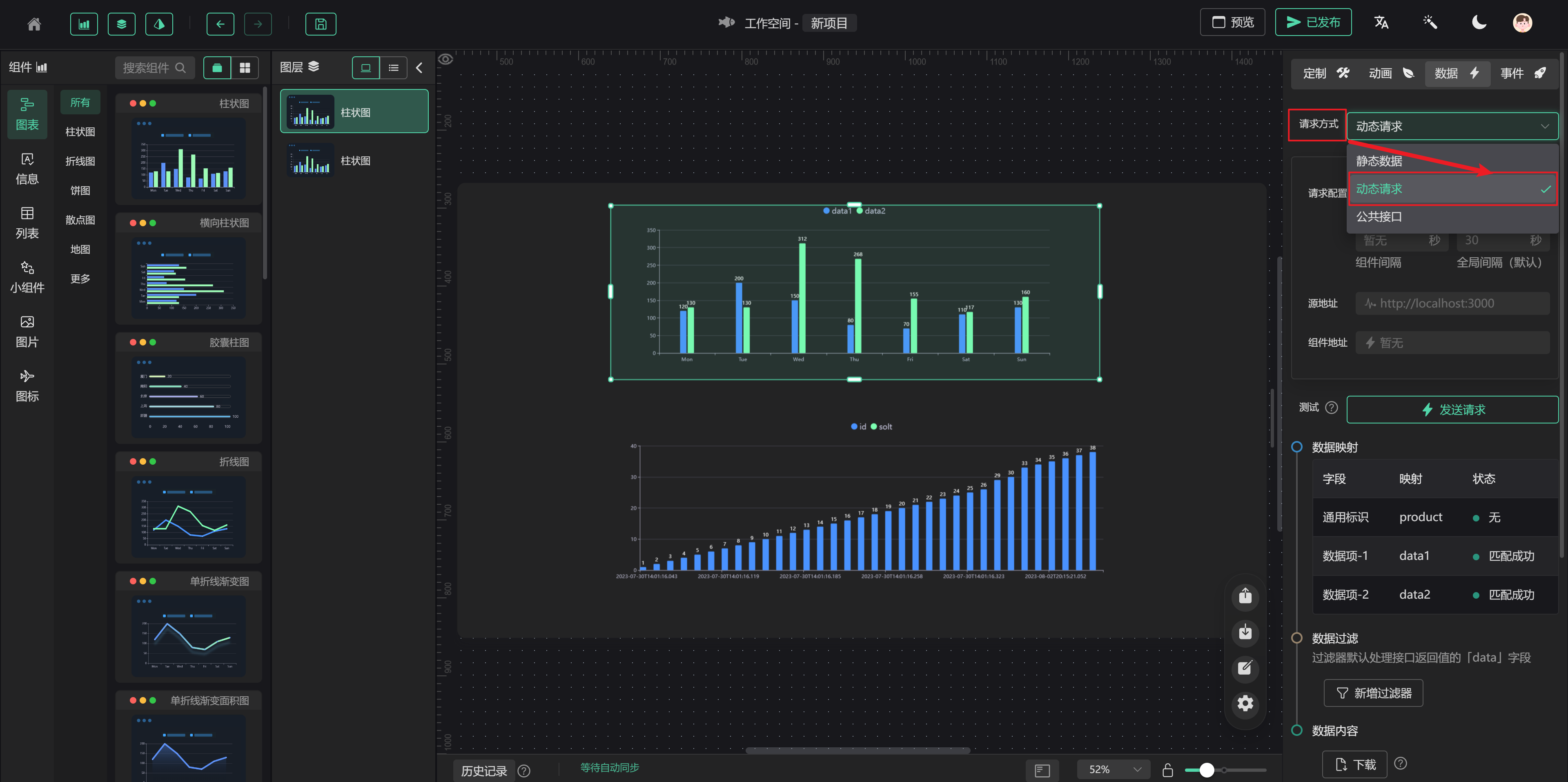
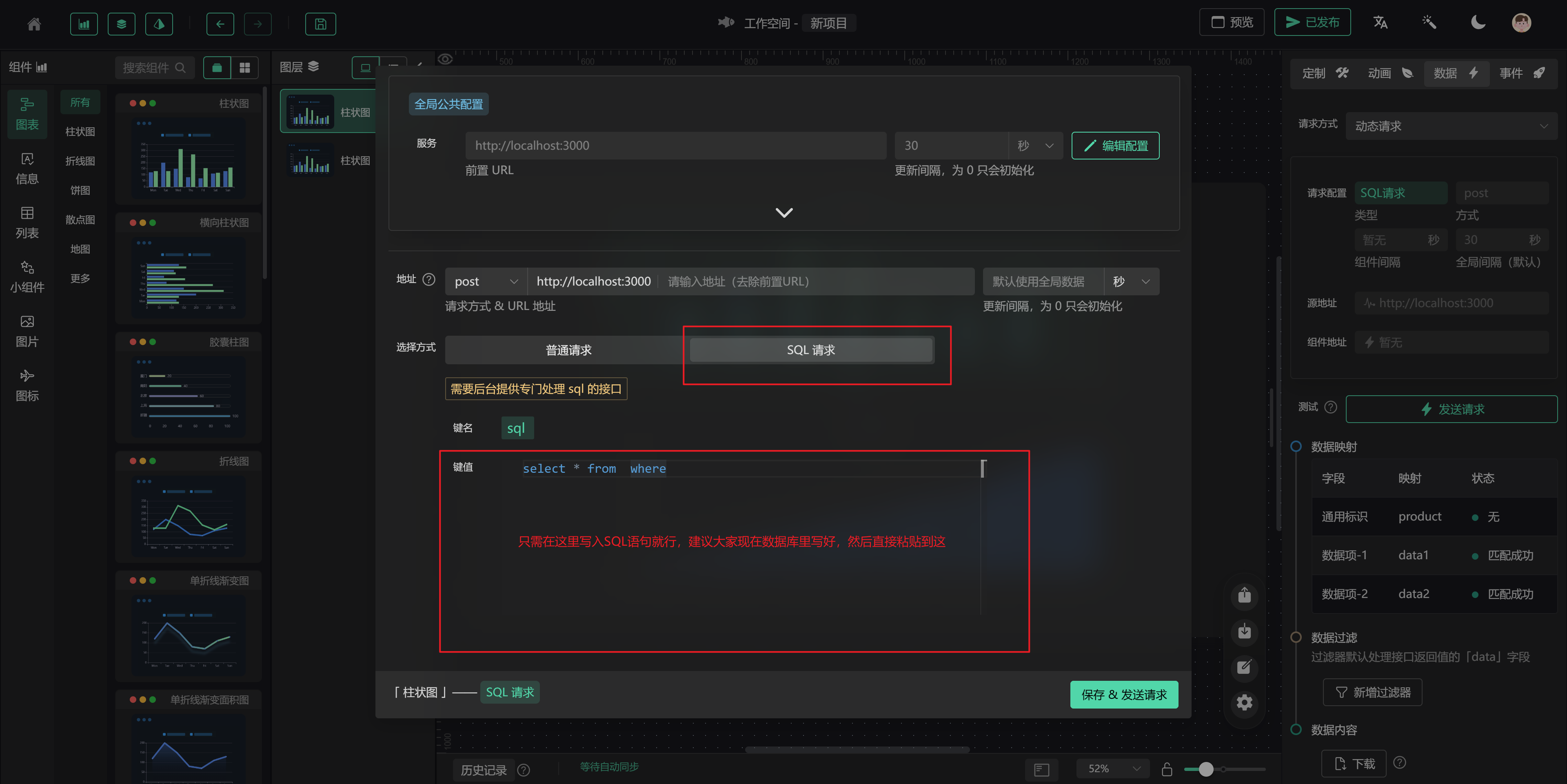
在请求方式中选择动态请求

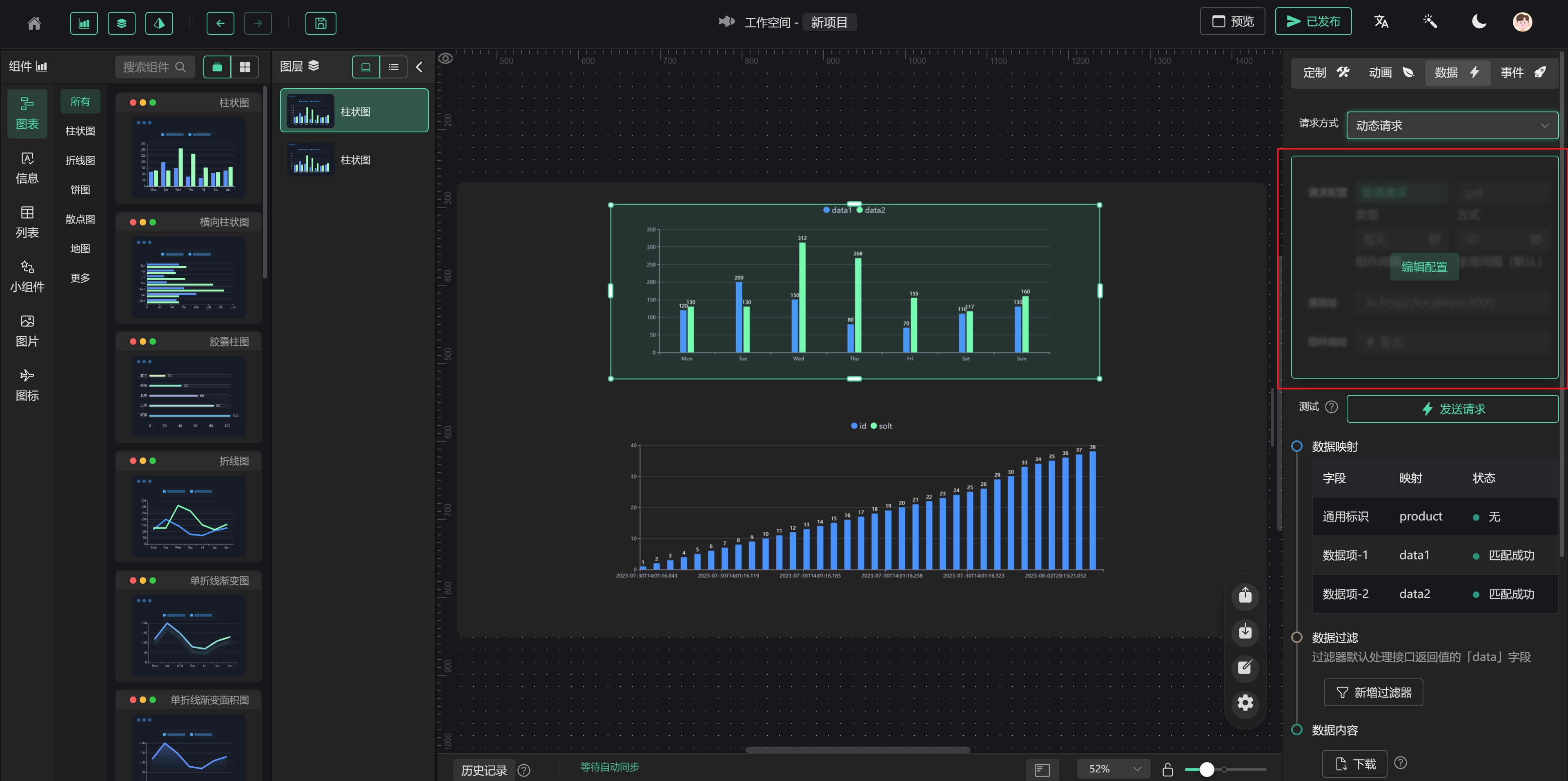
然后点编辑配置

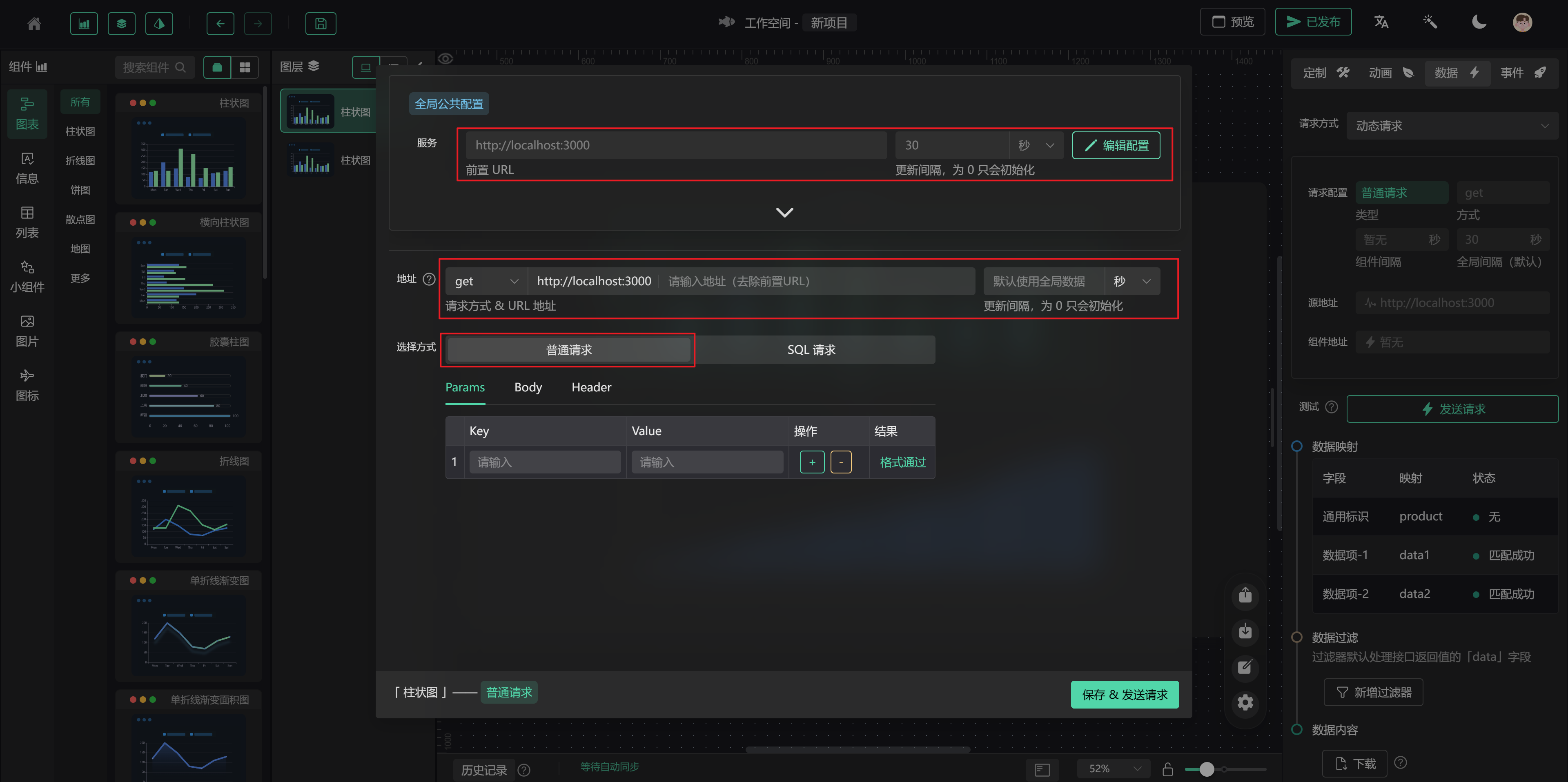
普通请求(普通请求需要你在后端写好你需要数据的接口)

SQL请求(我已经在后端处理好了后端的SQL请求。大家只需在前端写SQL就能返回相应的数据,强力建议用这个方式)

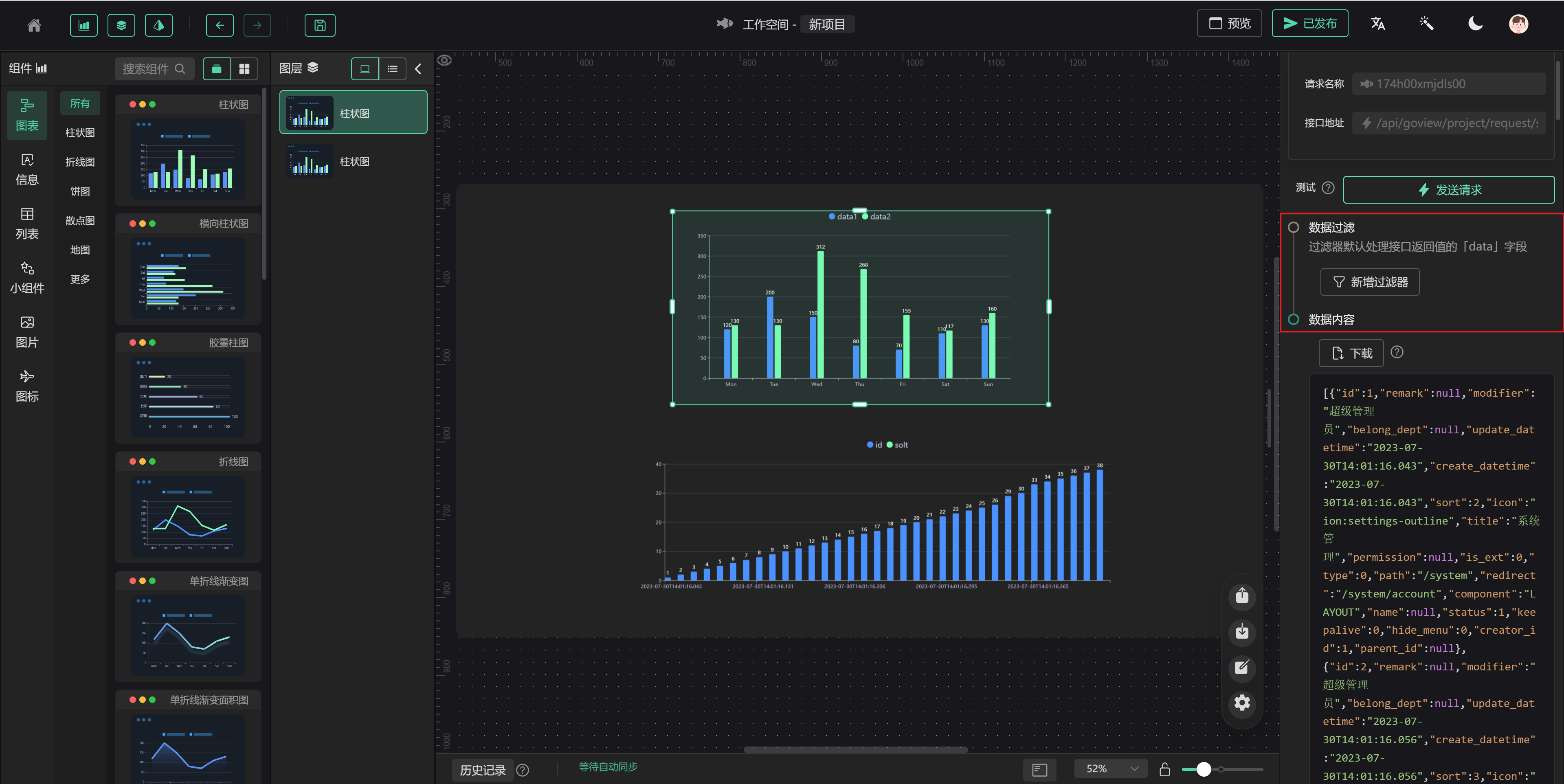
一般返回的数据的格式我们不能直接使用,需要对返回的数据进行过滤

点击新增过滤器,默认直接返回的是所有数据

整理成为图标想要的数据,如何知道图标的数据格式呢?我门只需要参考默认的静态数据的格式就行,列入这个柱状图的格式是
{
"dimensions": [
"product",
"data1",
"data2"
],
"source": [
{
"product": "Mon",
"data1": 120,
"data2": 130
},
{
"product": "Tue",
"data1": 200,
"data2": 130
},
{
"product": "Wed",
"data1": 150,
"data2": 312
},
{
"product": "Thu",
"data1": 80,
"data2": 268
},
{
"product": "Fri",
"data1": 70,
"data2": 155
},
{
"product": "Sat",
"data1": 110,
"data2": 117
},
{
"product": "Sun",
"data1": 130,
"data2": 160
}
]
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
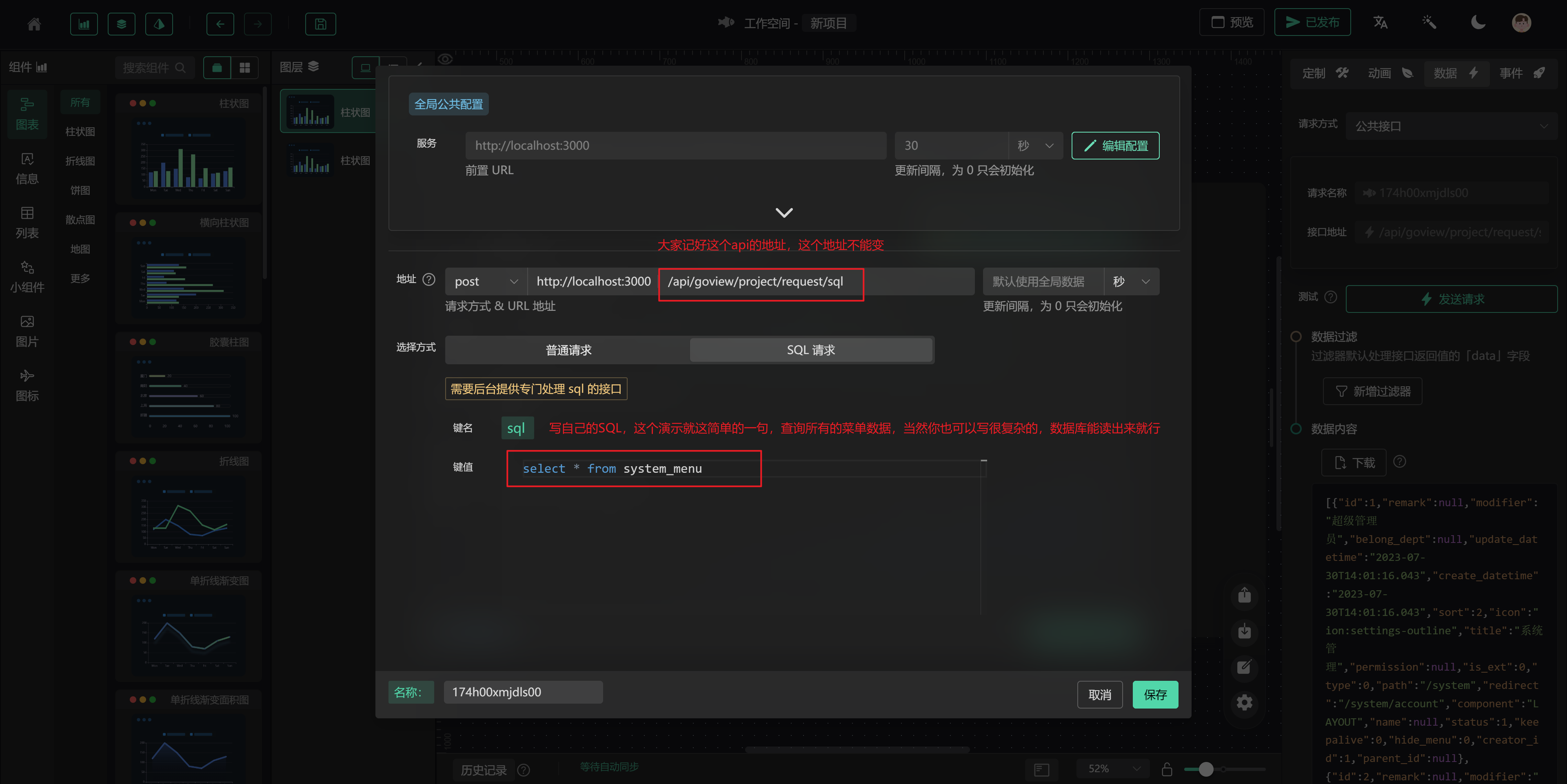
# 5. Demo
**我们想获取这个系统菜单的所有数据,并且把返回的数据整理为柱状图需要的格式(用SQL直接获取,因为这样不需要在写后端代码,就算项目已经部署了,直接在线上也能设计报表) **
# 5.1. 写SQL语句

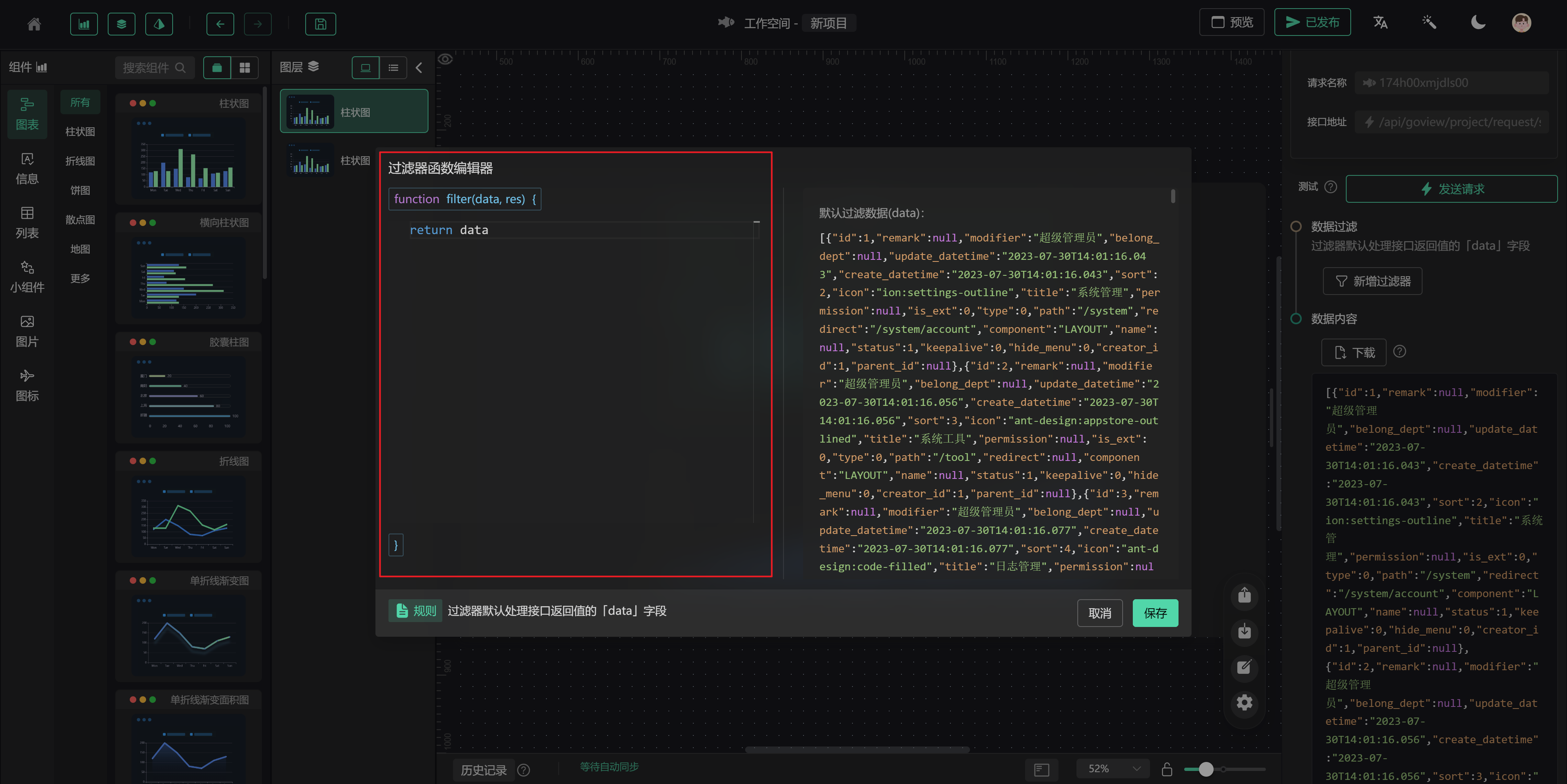
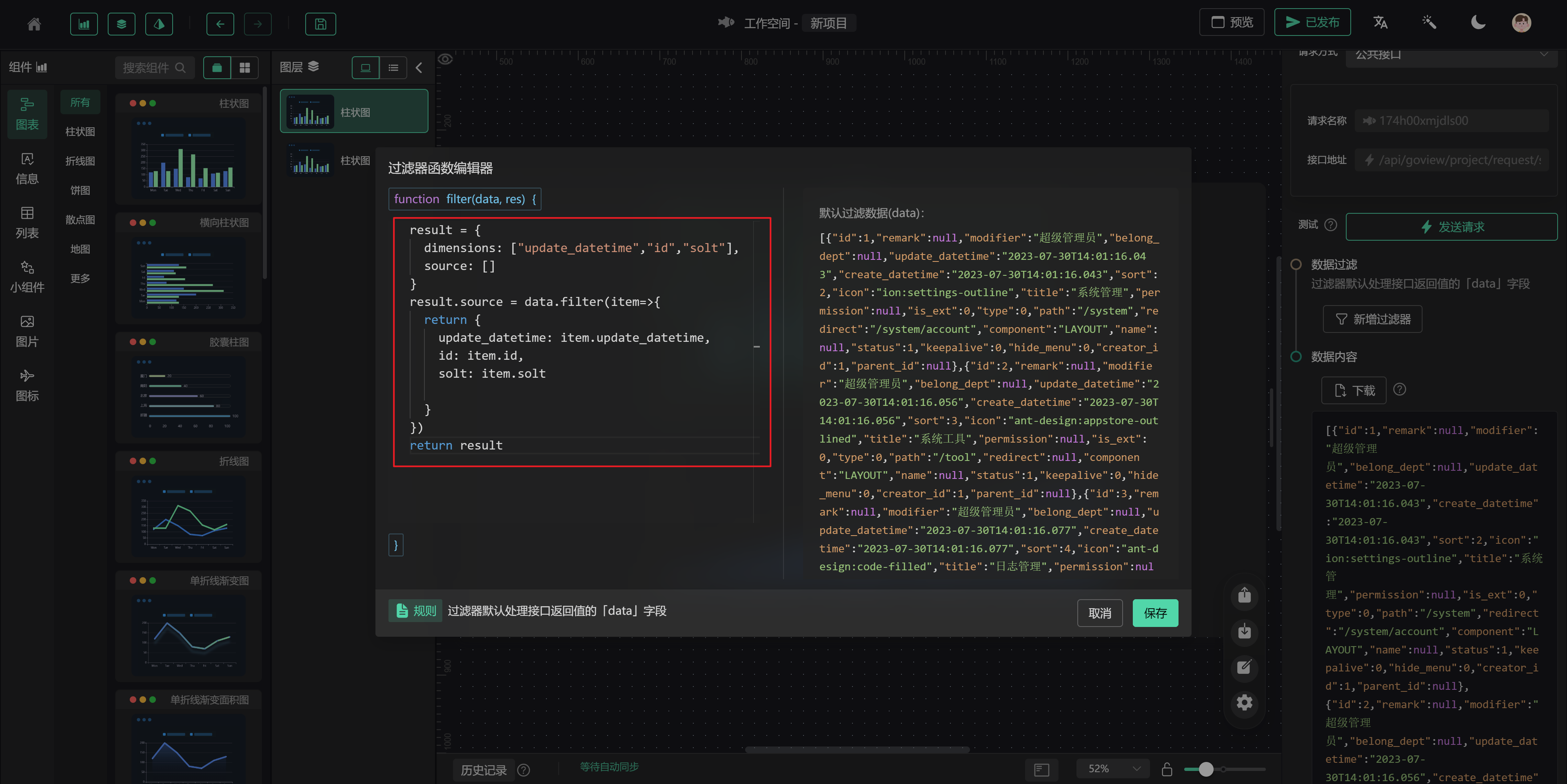
# 5.2. 将返回的数据处理为柱状图所需的数据
默认返回的是整个data, 我们可以使用下面JS代码来处理格式,大家可以根据自己的需求去处理,我只是给大家演示一下。

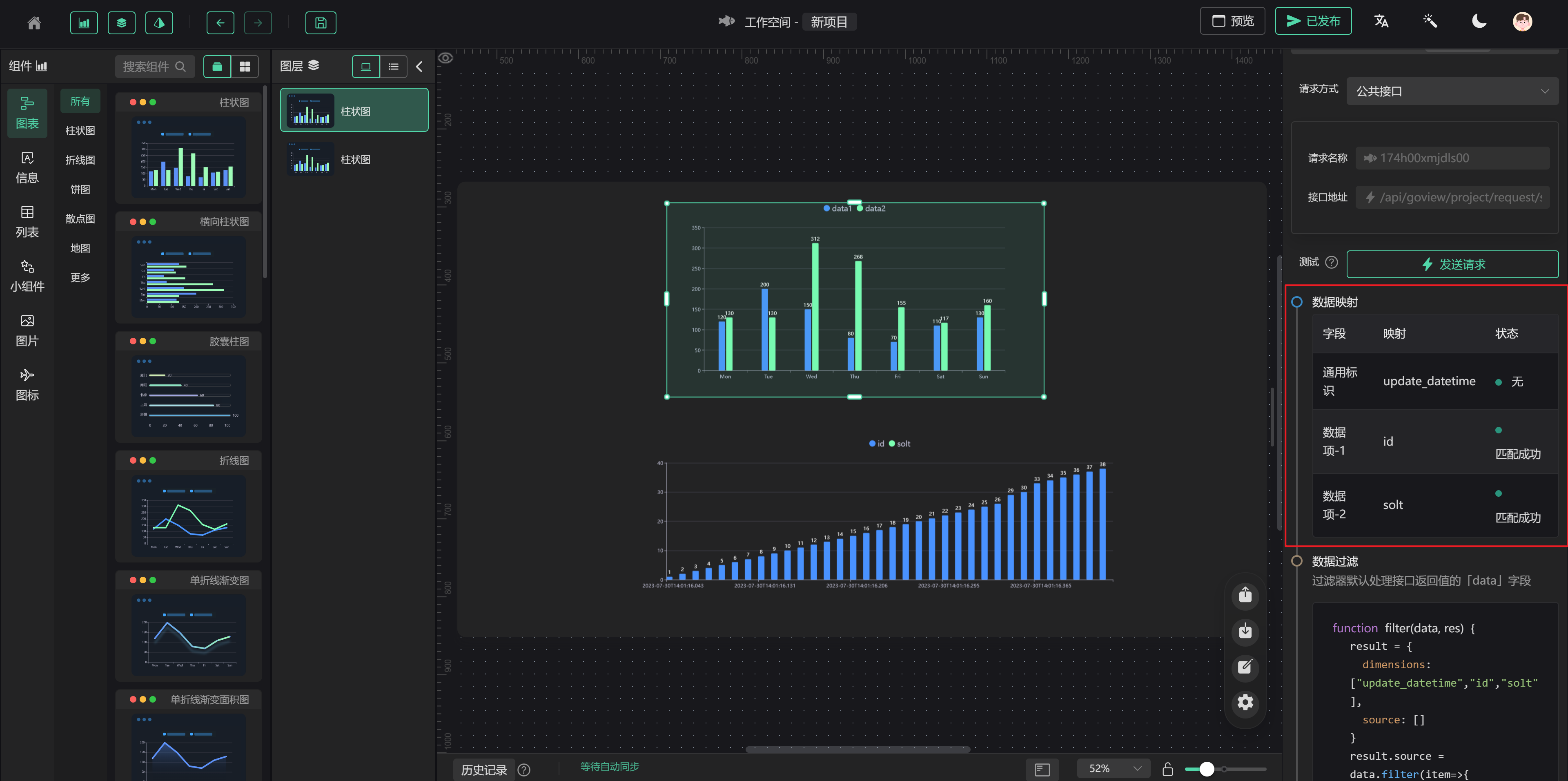
处理结束之后大家能看到数据映射的窗口说明已经成功了

大家可以发现已经显示出来了